Chrome developer tools ipuçları
Sep 6, 2012 · 3 minute read · Commentsdebugging
Her web developer chrome developer tools’a en azından bir göz atmıştır.Açık söyleyeyim ben onsuz yapamıyorum :) Şimdi sizlerle işinize yarayacak birkaç ipucu göstermek istiyorum.
Konsol Sekmesi
$0,$1,$2… değişkenleri
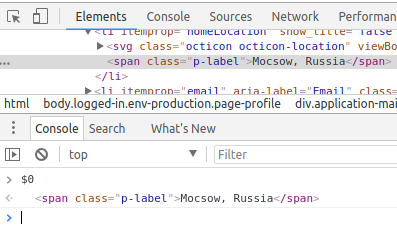
$0 Elements sekmesinde seçili olan nesneyi işaret eder.$1 bir önceki seçili olan nesneyi işaret eder.$3, $4 diyede sonsuza kadar gidebilirsiniz :)
Bazen üzerinde çalışmak istediğiniz elemanın id veya class’ı olmadığında $0 vb ile o nesneye kolaylıkla erişebilirsiniz.

$x değişkeni
XPath selektör. Şuana kadar web projelerimde XPath kullanma ihtiyacı duymadım fakat örneğin crawler yazarken(scrapy ile mesela) XPath kullanıyorsanız önce developer toolsda test edip daha sonra crawler’a ekliyebilirsiniz. Kullanmıyorsanız bile aklınızın bir köşesinde kalsın, belki bir gün lazım olur :)
$x("//title/text()")
Konsolu temizleme : Ctrl+L
Birden fazla satır kod yazma : Shift+Enter ile kodu çalıştırmadan bir alt satıra geçebilirsiniz.
Element Sekmesi
Html elemanını debug etmek
Sayfada bulunan herhangi bir html elemanınına elements sekmesinden sağ tıklayıp Break on menüsünün altındaki seçeneklere göz atabilirsiniz. Html elemanına breakpoint koyarak sahip olduğu attributleri veya o elemanın altında bulunan html elemanlarını izleyebilirsiniz.
Break on menüsünde yer alan seçenekler:
- Break on Subtree Modifications : Dom ağacında altında bulunan herhangi bir nesnenin attribütü değiştiğinde veya nesne silindiğinde o işlemi yapan kodu debug etmenizi sağlar
- Break on Attributes Modifications : Nesnenin attribütü değiştiğinde o işlemi yapan javascript kodunu debug etmenizi sağlar
- Break on Node Removal : Nesne DOM ağacından silinmek istendiğinde o işlemi yapan kodu debug etmenizi sağlar
Script Sekmesi
Kısayollar
Ctrl+O: Sayfada yüklü olan script dosuyaları arasında gezinmenizi sağlar.
Ctrl+Shift+O: Bulunduğunuz script dosyasındaki fonksiyonlara kısa yoldan erişmenizi sağlar.
Sağ panel
Watch expressions: Devamlı kontrol ettiğiniz objelerin o anki değerini öğrenmek için console.log vb gibi birşey ile zırt bırt konsolda uğraşmak yerine Watch expression a eklerseniz, eklediğiniz bütün objelerin sadece refresh tuşuna basarak o anki değerlerini görebilirsiniz.
Call Stack: Breakpoint koyduğunuz bir satıra,breakpoint in olduğu satıra geldiğinde Call stack kısmından o kodu çağıran kodu,O satıra gelmeden önce hangi fonksiyonlardan geçtiğini falan görebilirsiniz.Bu sizin o break pointe gelene kadar hangi fonksiyonlardan geçtiğini gösterir.Bunu en iyi kendiniz uygulayarak anlayabilirsiniz.
Scope variables: Bir satıra breakpoint koydunuz ve kodu çalıştırdınız.Breakpoint koyduğunuz satıra gelince kod doğal olarak işlemeyi durduracaktır.Scope variables sekmesinden eğer brakpoint bir fonksiyonun içindeyse local variable ları,parent objesinde bulunan objeleri vb hepsini görebilir, kontrol edebilirsiniz.Bunuda en iyi uygulayarak ne demek istediğimi tam olarak anlayabilirsiniz.
XHR Breakpoint: İçinde belirttiğiniz text geçen bir ajax requesti olduğunda kodun çalışmasını durdurur.Böylelikle rahatlıkla ajax isteklerinizi yapan kodu debug edebilirsiniz.
Debugger’ı sağa yapıştma
Debugger’ın sol üst kısmından tutun ve sayfanın sağına doğru sürükleyin
Update: Ilya Grigorik güzel bir google chrome tips and trick slide’ı hazırlamış. Burayada bir göz atın derim :)
Update: Güzel bir sunum daha buldum: Secrets of the Browser Developer Tools. Birde bu web sitesi var.